SEO Blogger Plugin for blogger blogspot which allows SEO blog post just after publishing them in Blogger. In my previous post i shared some useful SEO Tips must check out SEO Tips for Beginners. Now come back in this post, i'm sure you Confused about SEO plugin for blogger? You shouldn't be. You might have read about so many SEO plug-ins which are available for WordPress blogs. It’s a little sad that Blogger doesn’t provide built-in SEO plug-ins for Blogger blogs. Upgrade your Bloggger SEO: Write preferred substance and have a totally streamlined Bloggger post utilizing the Bloggger SEO plugin.
Related Posts:
SEO Tips for Beginners
How To Get Google Adsense Approval fast
Top 10 High Paying PPC/CPC Networks in 2014
Did you ever hear about "SEO Blogger"? This is what I’m going to share in this post.
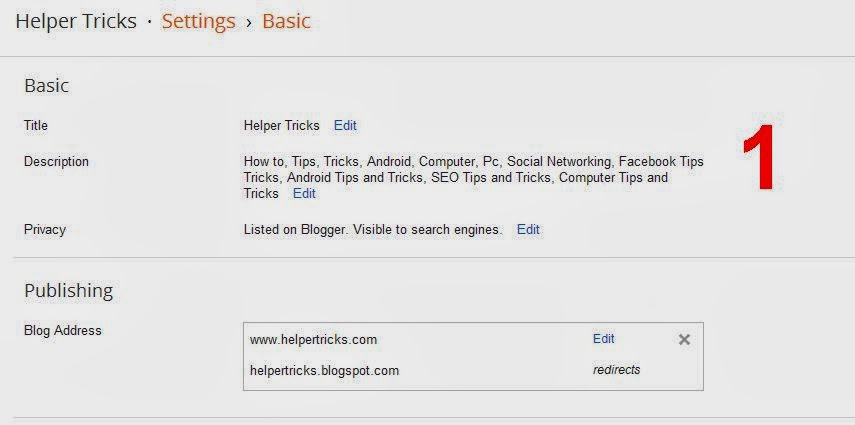
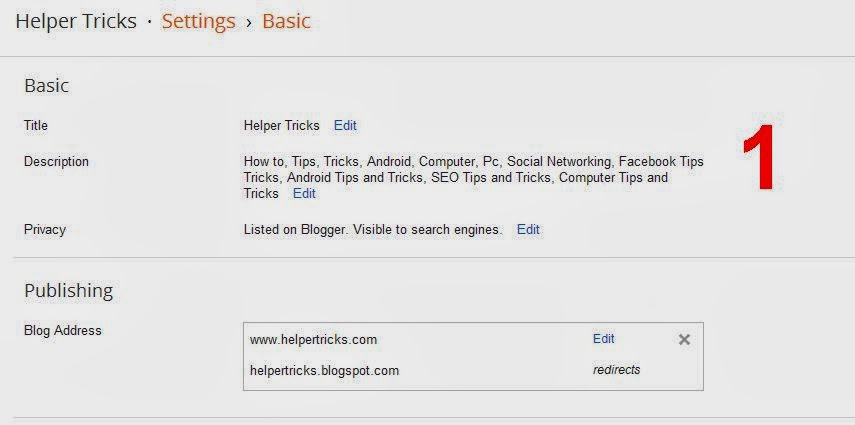
First of all, you need to add Title and Description in your blogger blog.

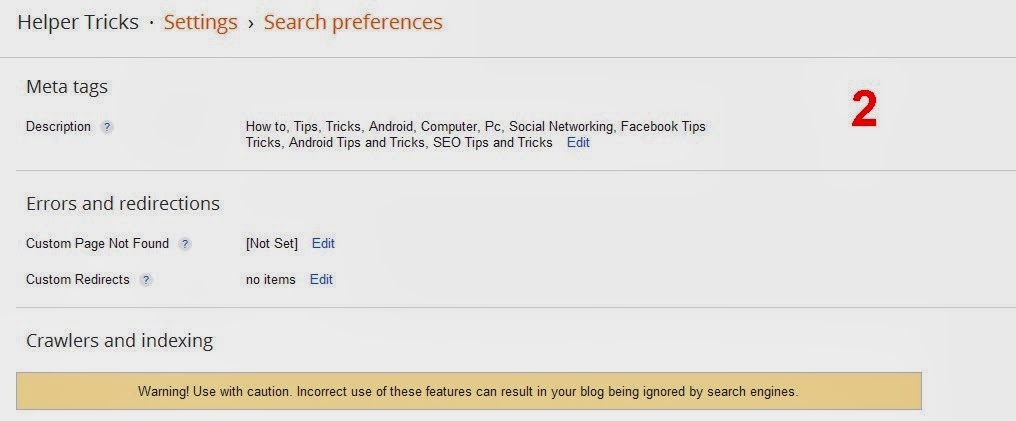
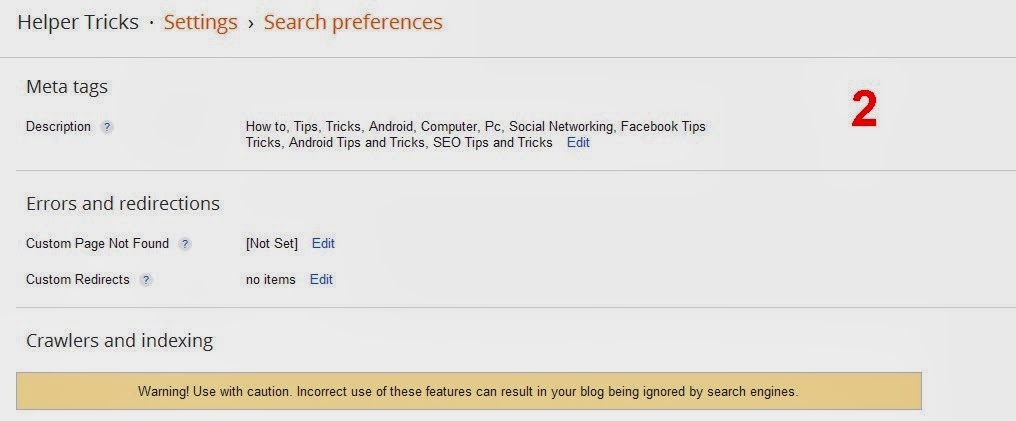
Now, add your Meta Tags in your blogger blog.
Click on "-> Settings"
Select "-> Search preferences"
Add "Meta Tag" for your blog.

After adding this plug-in, you can optimize your blogger post for search engines just after you publish it. This plug-in will ask you to add description and keywords for your post just after you hit publish button.
1) Login your blogger.
2) Select "-> Template"
3) Now click on "EDIT HTML"
4) Press CTRL + F and find look this code.( ↑ Top side of your's blogger template)
this is my Google Plus ID "115253929183328138512"
https://plus.google.com/115253929183328138512
If you find any problem, discuss in below comments,
Related Posts:
SEO Tips for Beginners
How To Get Google Adsense Approval fast
Top 10 High Paying PPC/CPC Networks in 2014
Did you ever hear about "SEO Blogger"? This is what I’m going to share in this post.
Step 1 ) Title and Description :
First of all, you need to add Title and Description in your blogger blog.
- Login your blogger account
- Click on "-> Settings"
- Select "-> Basic"
Add "Title & Description"

Step 2 ) Meta Tags and Description :
Now, add your Meta Tags in your blogger blog.
Click on "-> Settings"
Select "-> Search preferences"
Add "Meta Tag" for your blog.

Step 3 ) Install SEO Plug-in in Your Blogger Blog :
After adding this plug-in, you can optimize your blogger post for search engines just after you publish it. This plug-in will ask you to add description and keywords for your post just after you hit publish button.
1) Login your blogger.
2) Select "-> Template"
3) Now click on "EDIT HTML"
4) Press CTRL + F and find look this code.( ↑ Top side of your's blogger template)
<title><data:blog.title/></title>5) Replace above code with the following code:
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<!-- / SEO Plugin for Blogger by HelperTricks. -->6 ) Replace ID with your's Google Plus ID for example
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<b:if cond='data:blog.pageType == "archive"'>
<meta content='noindex, nofollow' name='robots'/>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta expr:content='data:blog.title' name='keywords'/>
<meta content='index, follow' name='robots'/>
</b:if> <b:else/>
<b:if cond='data:blog.pageTitle != data:blog.title'>
<meta expr:content='data:blog.pageName' name='keywords'/>
</b:if></b:if>
<meta content='global' name='distribution'/>
<meta content='3 days' name='revisit'/>
<meta content='3 days' name='revisit-after'/>
<meta content='document' name='resource-type'/>
<meta content='all' name='audience'/>
<meta content='general' name='rating'/>
<meta content='all' name='robots'/>
<meta content='index, follow' name='robots'/>
<meta content='en-us' name='language'/>
<meta content='USA' name='country'/>
<link href='https://plus.google.com/ID/about' rel='author'/>
<link href='https://plus.google.com/ID/posts' rel='publisher'/></b:if>
<!-- / SEO Plugin for Blogger by HelperTricks. -->
this is my Google Plus ID "115253929183328138512"
https://plus.google.com/115253929183328138512
If you find any problem, discuss in below comments,




+copy.jpg)

+copy.jpg)



Thnkxx Admin really works
ReplyDelete
ReplyDeleteTHANKFUL FOR YOUR SEO TIPS.
Are u searching SEO Services in Chennai, Chennai SEO Expert , Google SEO Expert Just call me - 9994251082
E-mai - classiindia8@gmail.com